前言
由於之前電腦重灌,在重新安裝Sublime後,發現沒好好整理此軟體所需的外掛與安裝方式,多花了些冤枉時間啊!!
覺得在繼續jQuery前,很需要統整一下以備不時之需XD
安裝步驟
-
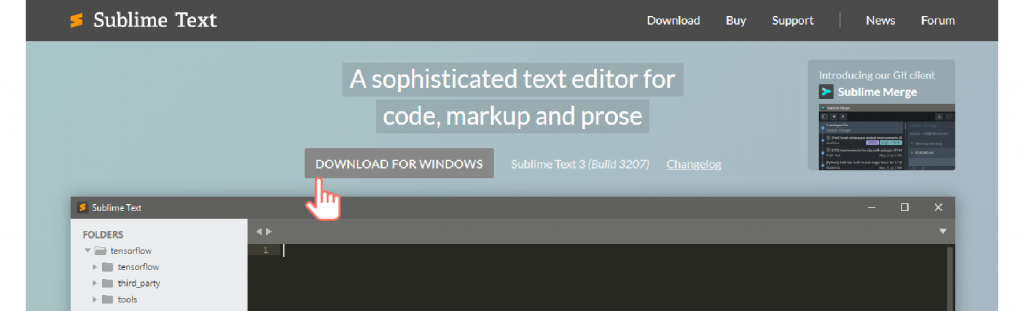
至官網下載 Sublime Text 進行安裝
- 官網會自行偵測電腦系統

-
套件安裝→ sublime packge與elmmet
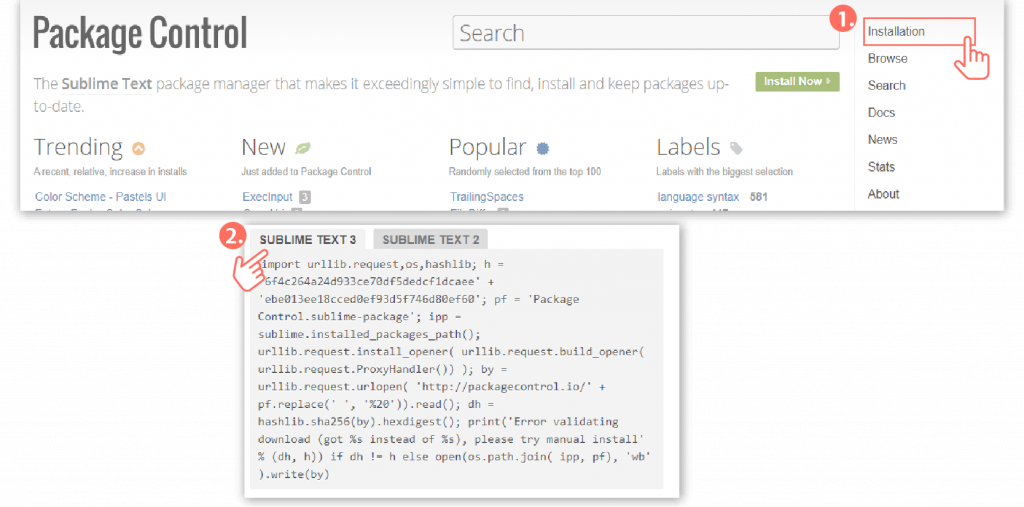
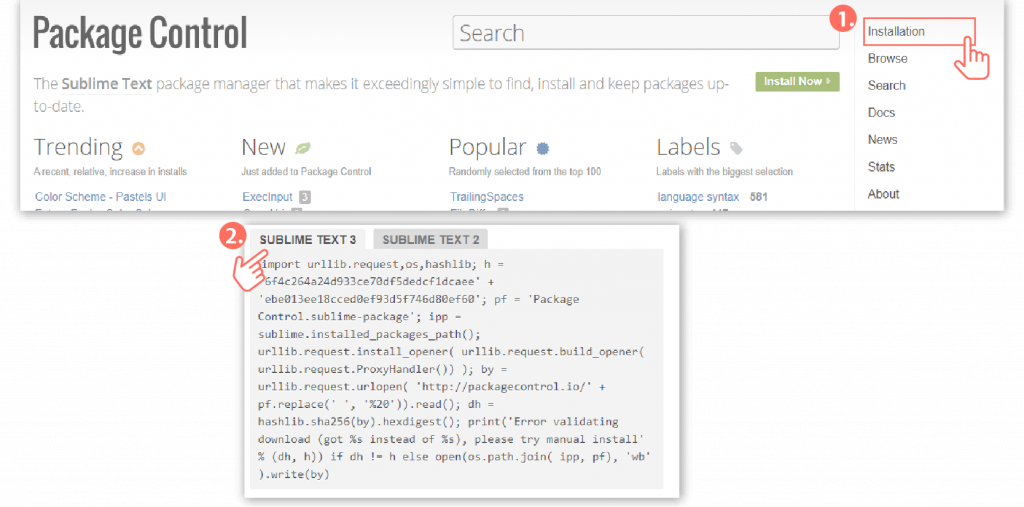
- 到Package Control取得Sublime Text 3 程式碼

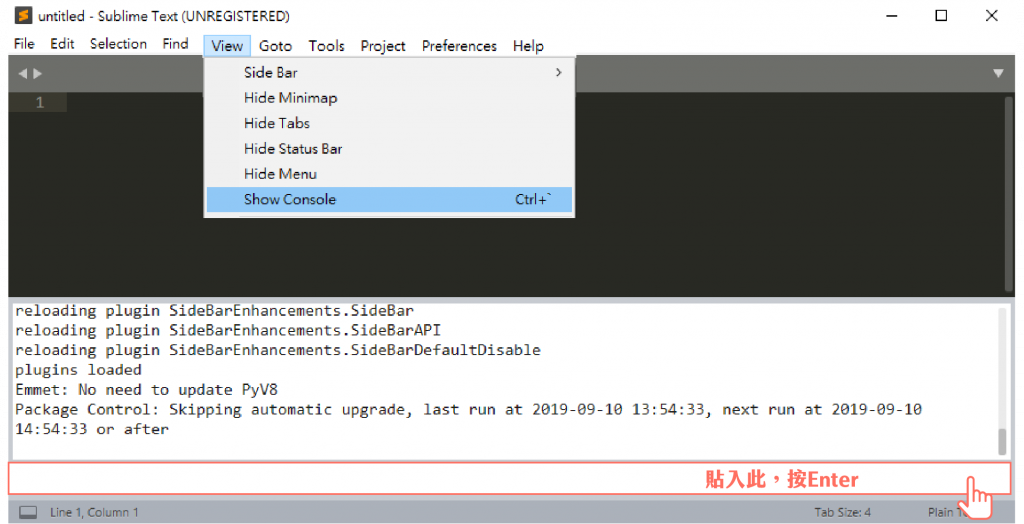
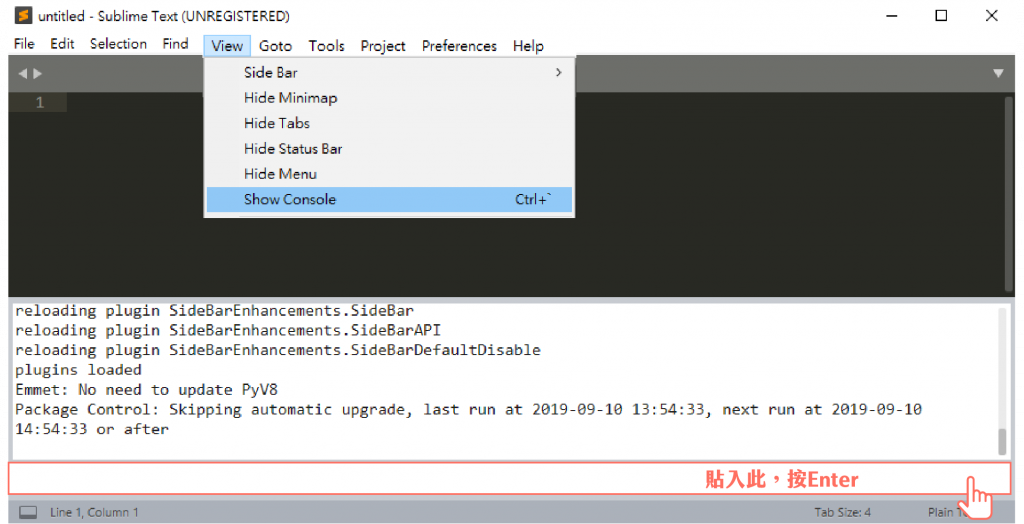
- 進入Sublime 上方選單列 View > Show Console 將上方Package Control 複製的程式碼貼入下方空格處,按下Enter

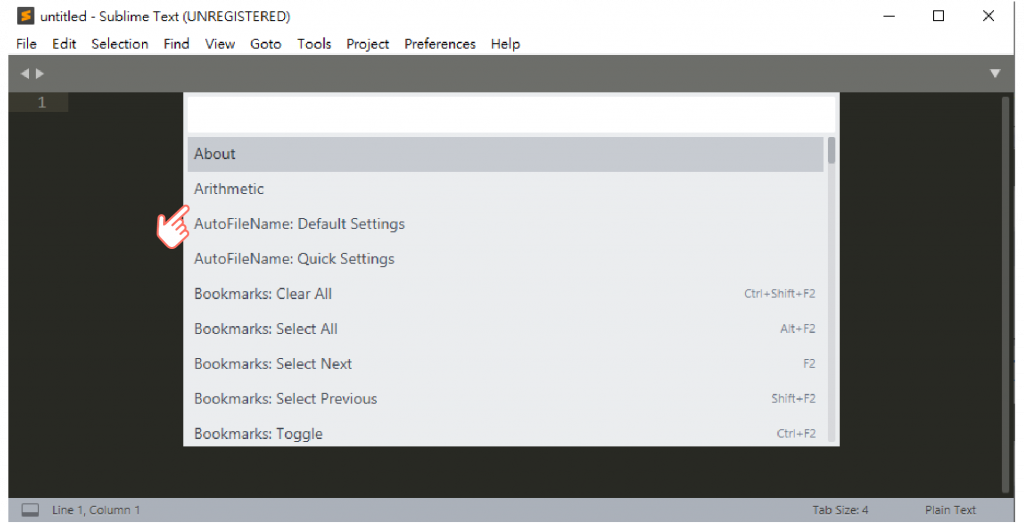
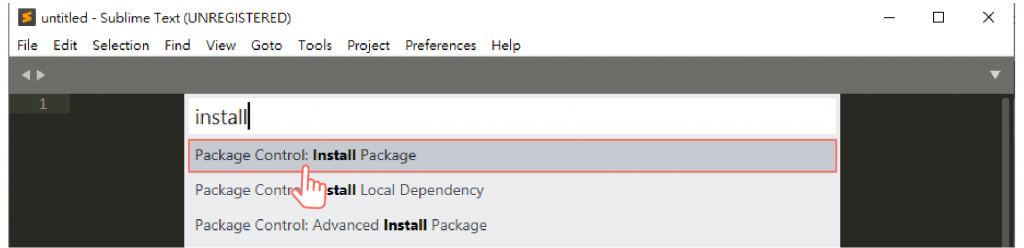
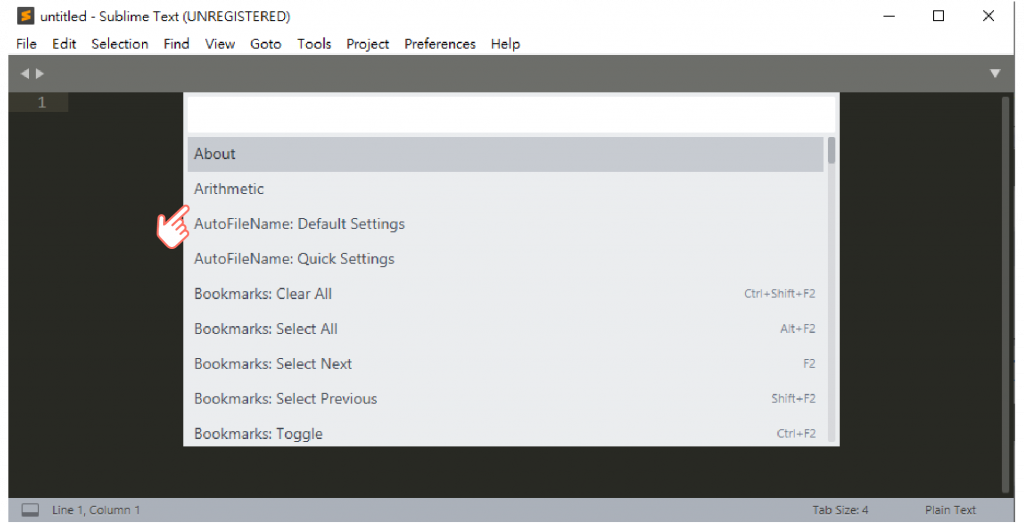
- 步驟成功後,按下快捷鍵 Ctrl+Shift+P 會出現很多指令

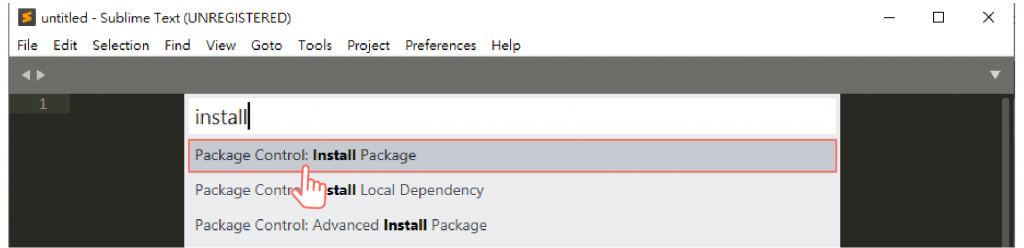
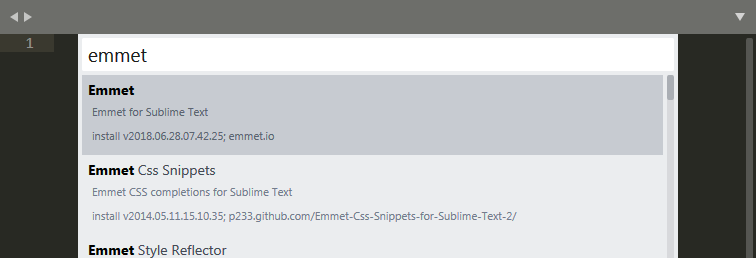
- 輸入 install選"package control:install package"就會顯示很多外掛名稱

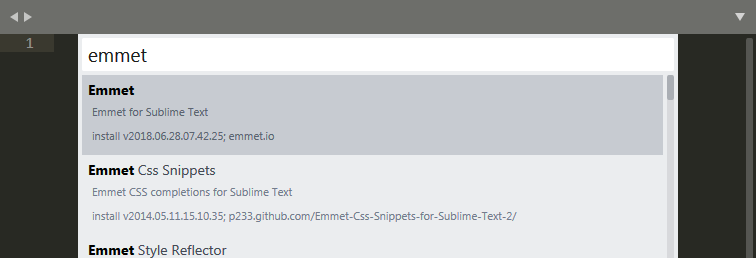
- 輸入要安裝的外掛emmet,最下方灰色框會顯示跑的畫面,跑完即安裝完成。
- 要安裝其他外掛一樣按此步驟安裝即可→Ctrl+Shift+P >輸入install選"package control:install package" >輸入外掛名稱

/
常用外掛
-
elmmet
快速撰寫html與css
-
jQuery
快速撰寫jQuery
-
AutoFileName
下拉式自動提示檔案連結,例如寫圖片路徑不需尋找後手動一個個輸入
-
SideBarEnhancements
- 增強側欄工具列功能,主要針對檔案和專案資料夾的處理
- 例如:左方資料夾內的index.html按右鍵可直接選擇瀏覽器開啟,不用再到本機資料夾
-
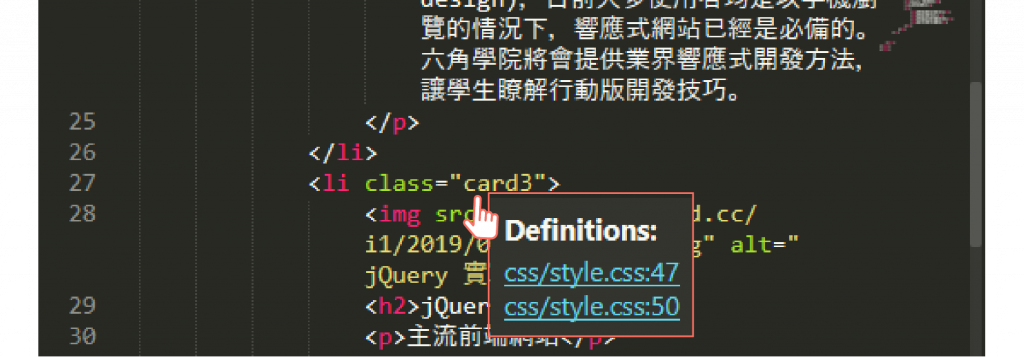
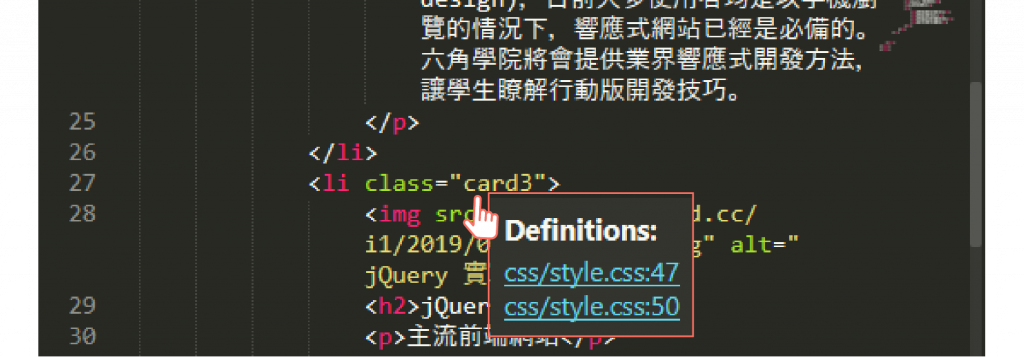
Goto-CSS-Declaration
- 於html 位置需尋找對應的css位置
- 需html與css一起打開才適用

-
HTML-CSS-JS Prettify
/
-
Emmet 官方熱鍵字典 https://docs.emmet.io/cheat-sheet/
-
查詢以安裝的外掛
路徑:Preferences/Package Setting
-
移除安裝外掛
按ctrl+shift+p 搜尋remove,找Package Control:Remove Package,點選後出現目前安裝的所有外掛,點選需移除的即可
參考資源: 六角學院Sublime Text3免費課程